![[UPDATE] AWS Elemental MediaLiveでSRT Caller Inputをサポートしました!](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-67b7665ae5d1345fda4a806167cf3e15/f0bea672c2be37596ad375443efc5822/aws-elemental-medialive?w=3840&fm=webp)
[UPDATE] AWS Elemental MediaLiveでSRT Caller Inputをサポートしました!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
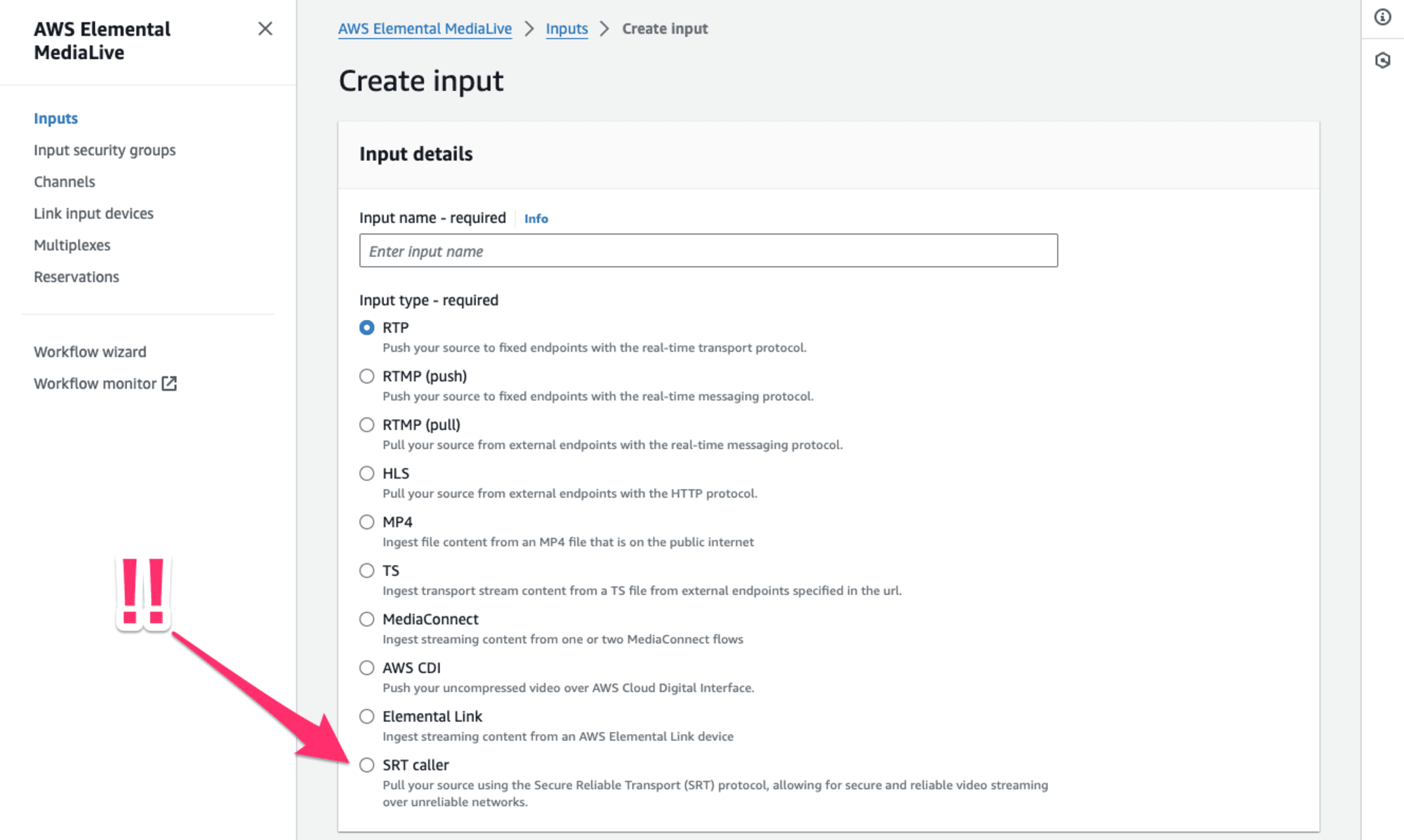
清水です。AWS Elemental MediaLiveのInputでSRTプロトコルが利用可能になりました!2024/07/22 18:00 JST時点でAWS What's Newへの記載やUser Guideのアップデートはまだ確認できておりませんが、AWSマネジメントコンソールから新たにSRT callerがInput typeで選択できるようになっていることが確認できます。

またAWS CLIではVersion 1.33.27で api-change:medialive: AWS Elemental MediaLive now supports the SRT protocol via the new SRT Caller input type. という更新が確認できます。日本時間で本日2024/07/19早朝5時ごろに更新があったようです。
- aws-cli/CHANGELOG.rst at develop · aws/aws-cli · GitHub
- Bumping version to 1.33.27 · aws/aws-cli@86bb5b6 · GitHub
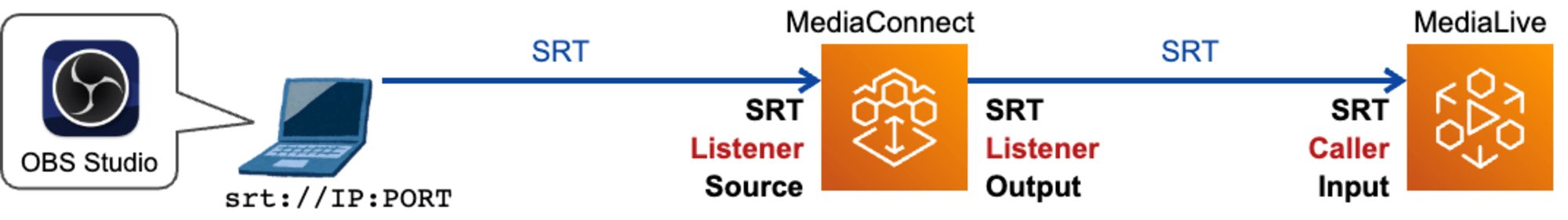
本エントリではこのMediaLive SRT Caller Inputについて速報としてお届けします。大変うれしいSRTプロトコルでのInputのサポートですが、SRT Caller modeとなっている点に注意しましょう。実際にSRT Caller Inputを使用するケースとして、映像の入力にMediaConnectのSRT Listener Outputを使用した例を確認してみました。
対応はSRT Caller modeである点に注意
次世代の映像伝送プロトコルと呼ばれ、信頼性が低いネットワークでのストリーミングの改善につながることなどが期待できるSecure Reliable Transport (SRT)、最近ではAmazon IVS Low-Latency Streamingでもサポートされていました。([UPDATE] Amazon IVS Low-Latency StreamingでSRT ingestをサポートしました! | DevelopersIO)
Streaming SoftwareなどからSRTで映像を打ち上げ、MediaLiveの入力として利用したい場合、MediaConnect→MediaLiveの構成にする必要がありました。MediaLiveのInputとしてはSRTプロトコルが未サポートだったため、SRTをサポートしているMediaConnectをはさむというかたちですね。

今回のアップデートでMediaLiveのInputに直接SRTプロトコルを指定することができるようになったのですが、サポート対象が SRT Caller である点に注意しましょう。Amazon IVS Low-Latency StreamingのようなSRT Listenerではありません。
SRTのCallerとListenerの違いについては、以下ブログエントリを参照いただければと思います。
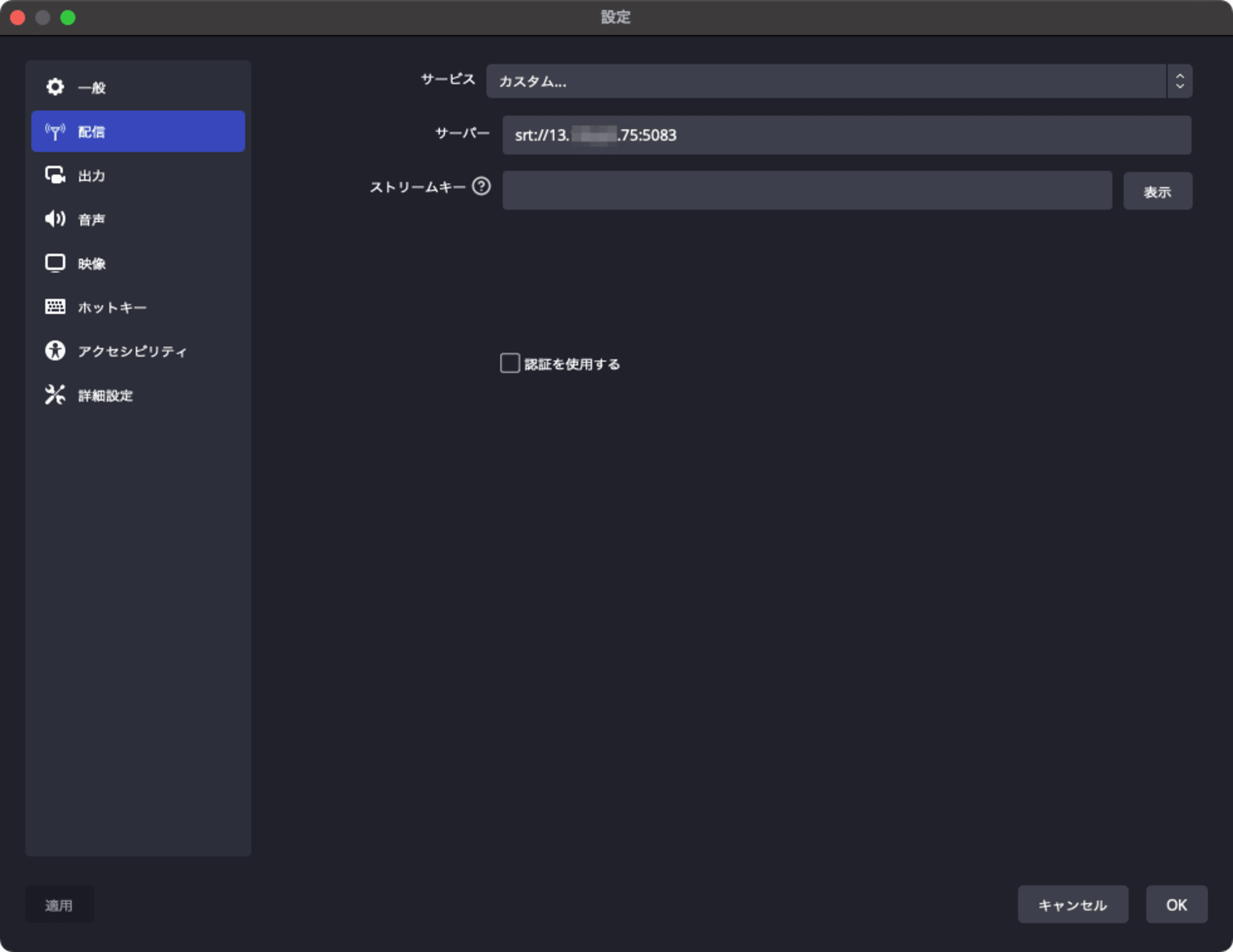
Streaming Softwareで映像を打ち上げる際、接続先をIPアドレスないしホスト名などで指定するかたちが多いかと思います。RTMPであればIngest先をrtmp://[接続先サーバ]/app/instと指定、SRTであればsrt://[接続先サーバ]:[ポート番号](クエリ文字列としてpassphraseやstreamidなどを指定する場合もあり)といったぐあいですね。以下はOBS StudioでのSRTでのIngestの際のサーバ指定の例です。

このStreaming Software側で接続先となるサーバのIPアドレスないしホスト名を指定する形式、SRTではStreaming Software側がCallerモードと呼ばれる動作になります。対して、接続先となるサーバはSRT Listenerモードと呼ばれます。このOBS Studioを用いた例ではCallerからListenerに映像が流れますが、CallerとListenerの関係は映像(データ)の流れる向きとは関係ありません。
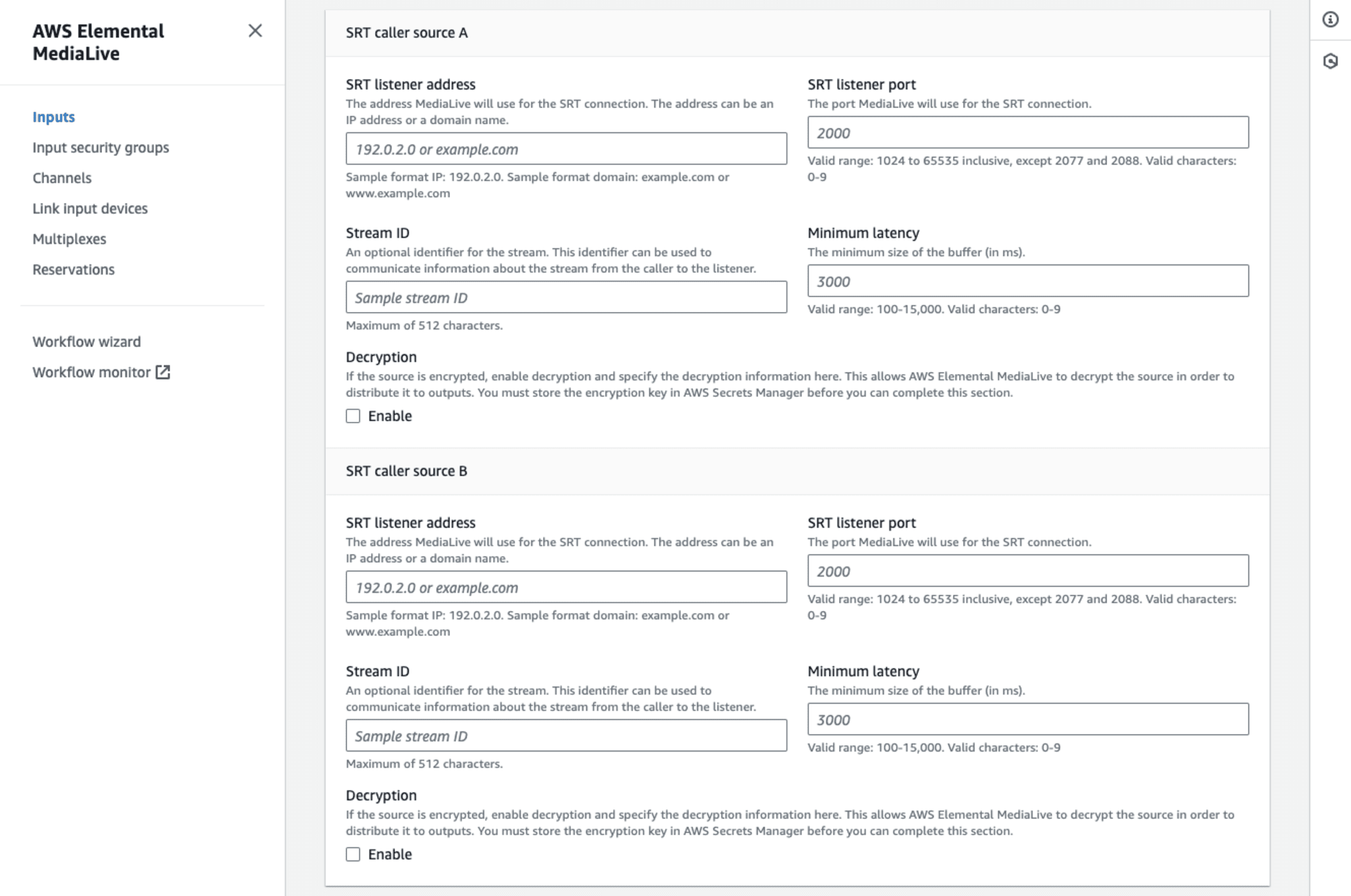
MediaLiveでサポートされたSRTプロトコルのInputについて再度確認してみましょう。 SRT Caller であることがマネジメントコンソールに表記されていますね。実際に設定項目を確認すると、対になるSRT listenerのアドレス(IPアドレスもしくはホスト名)が入力項目になります。SRT CallerなInputを利用する場合、映像の打ち上げ元、MediaLiveに入力する側が接続される側となること(IPアドレスやホスト名を持つこと)が求められるわけです。この接続される側が SRT Listener となります。

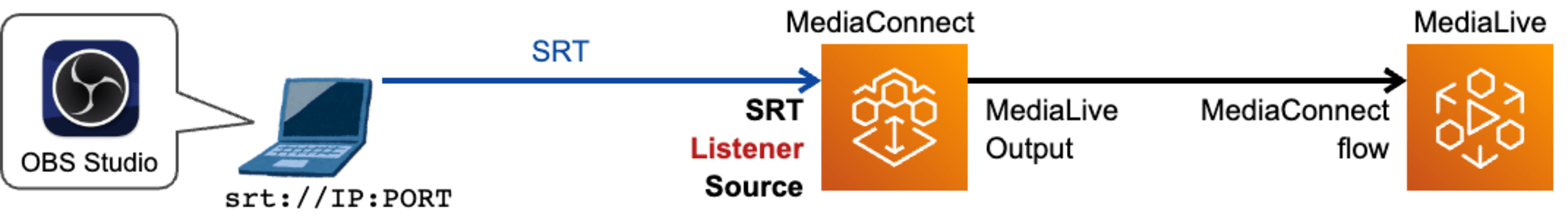
一般的なStreaming SoftwareではSRT Listenerとして動作させることは難しいのかな、と思います。例えばOBS StudioではSRT Callerでの動作しかできない認識です。今回の検証にあたり、SRT Listenerとして動作するStreaming Softwareのようなものが見つけられませんでした。そのため今回の検証では少し構成が煩雑になってしまうのですが、 MediaConnectのSRT Listener Output をMediaLiveのSRT Caller Inputへの入力として利用しました。以下のような構成となります。

(SRTでの映像の打ち上げに対して、けっきょくMediaConnectを使用している点は先に示した構成と変わっていません。しかし、MediaLiveの入力としてMediaConnectFlowを選択するケースでは、MedidaConnect OutputとMediaLive Inputの入力プロトコルは未公開であった認識です。明示的にSRTプロトコルをMediaLiveのInputとして利用している点が、今回のアップデート対象となります。)
MediaLiveのSRT Caller Inputを使ってみた
それでは実際にMediaLiveのSRT CallerなInputを利用してみましょう。先にMediaLive SRT Caller Inputの接続先となるMediaConnectリソースを作成し、MediaLiveのInputを作成します。さらに、動作確認に必要なMediaLive Channelなどのリソースを作成、実際に動作を確認します。
MediaConnectリソースの作成
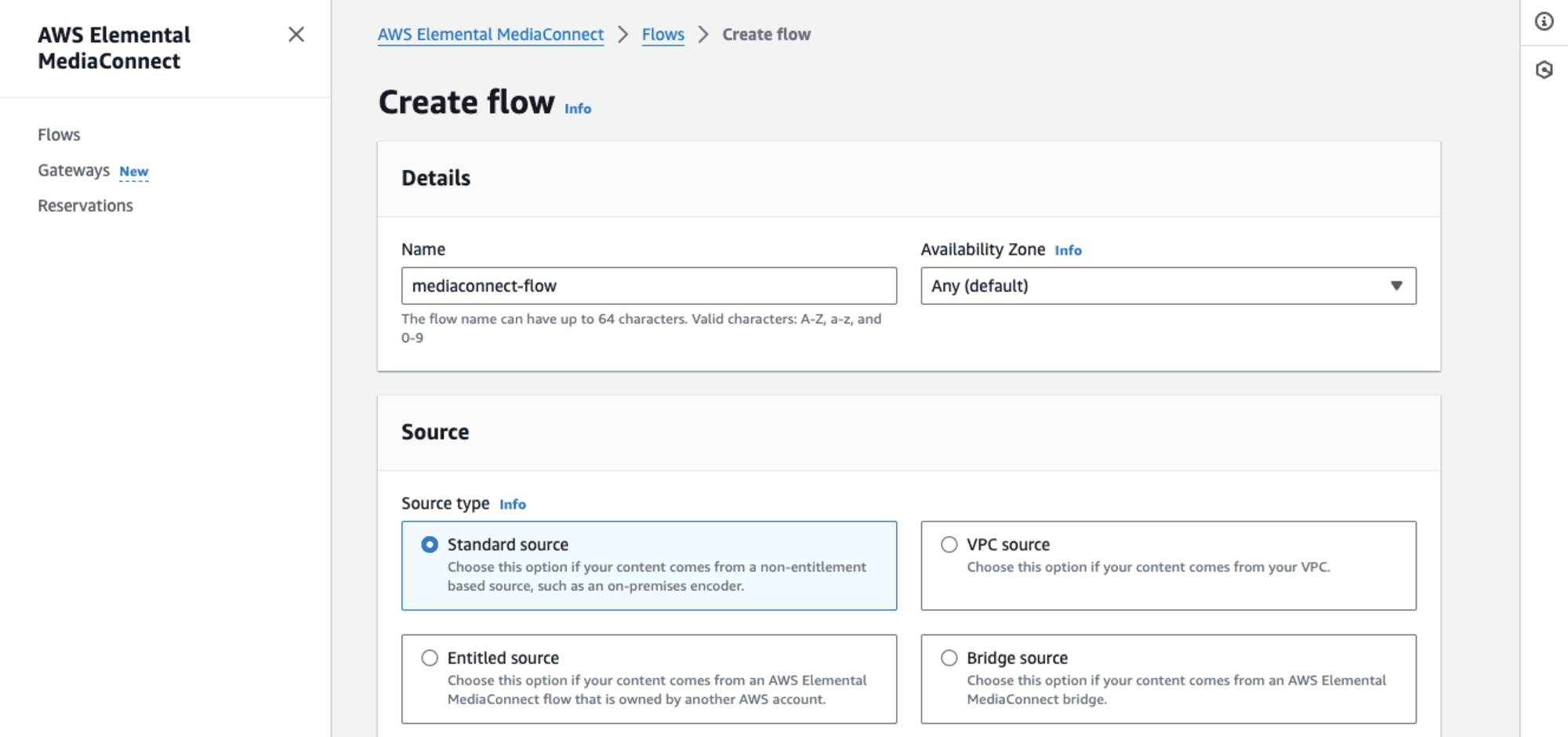
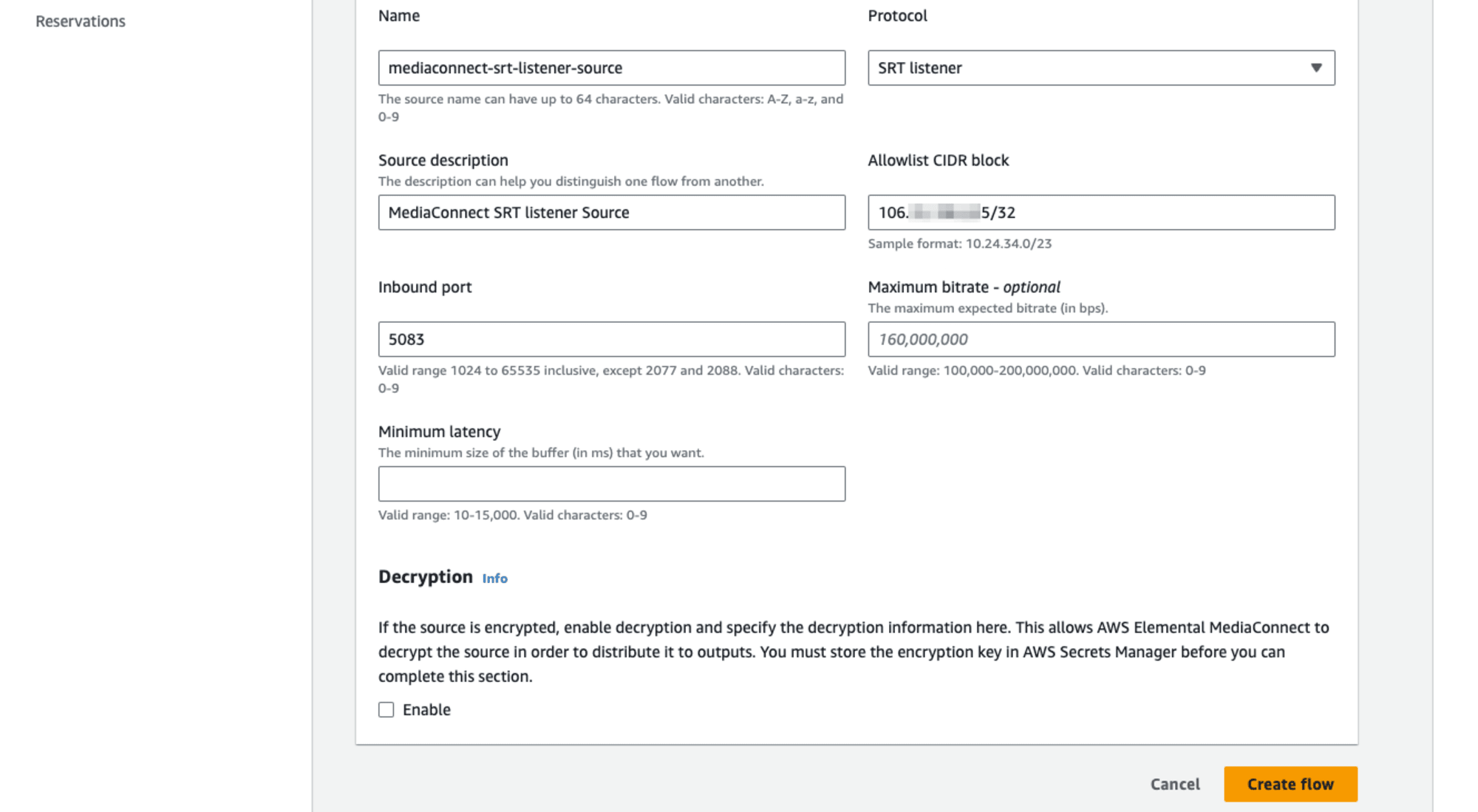
まずはMediaConnectのFlowリソースを作成します。[Create flow]ボタンから進み、FlowのNameを指定します。Sourceの設定ではStandard sourceを選択し、NameとSource descriptionを適切に設定します。ProtocolはSRT listenerを選択、Inbound portと接続を許可するIPアドレスを適切に設定します。今回Inbound portは5083を使用しました。SRTの暗号化設定については今回は使用していません。


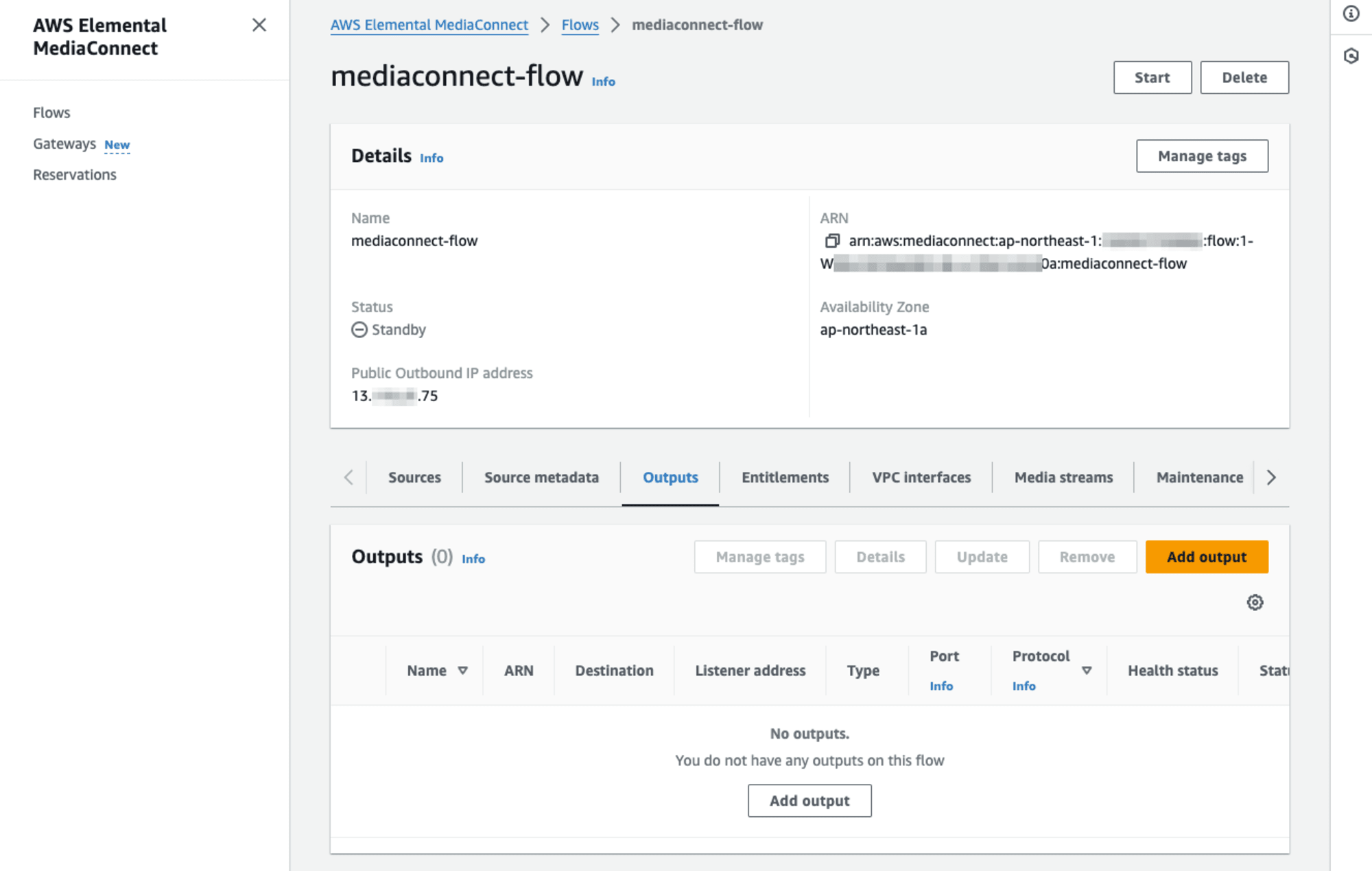
Flowが作成できたら、続いてSRT ListenerモードでのOutputを作成します。Flow詳細画面のOutputsタブから[Add output]ボタンで進みます。

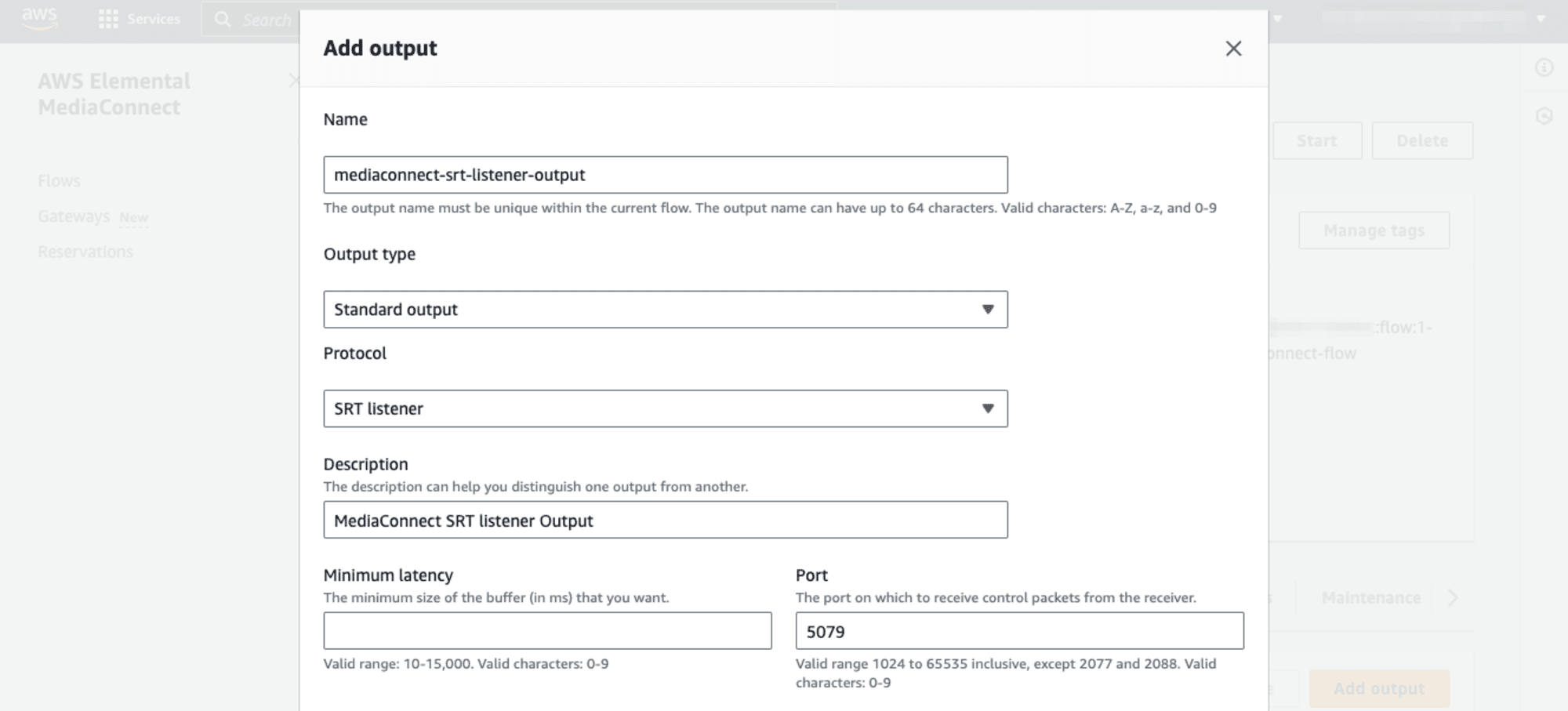
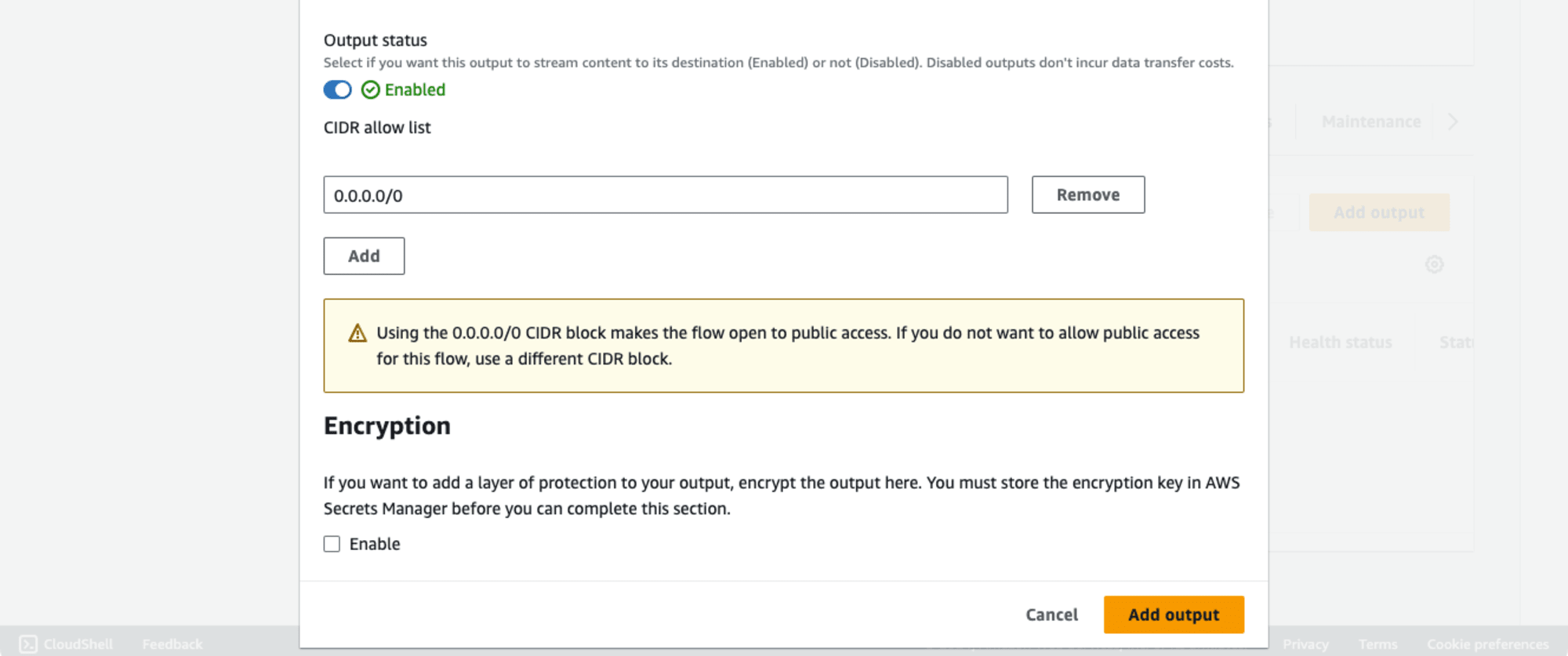
出現したOutput作成ダイアログで、Nameを適切に設定、Output typeはデフォルトのStandard outputを選択します。ProtocolではここでもSRT listenerを選択します。Portは5079を今回は設定しました。CIDR allow listについて、今回は検証目的のため0.0.0.0/0で許可を設定しました。(実際の運用の際には、許可対象のIPアドレスを設定する、暗号化を実施するなどの保護が必須になる認識です。)


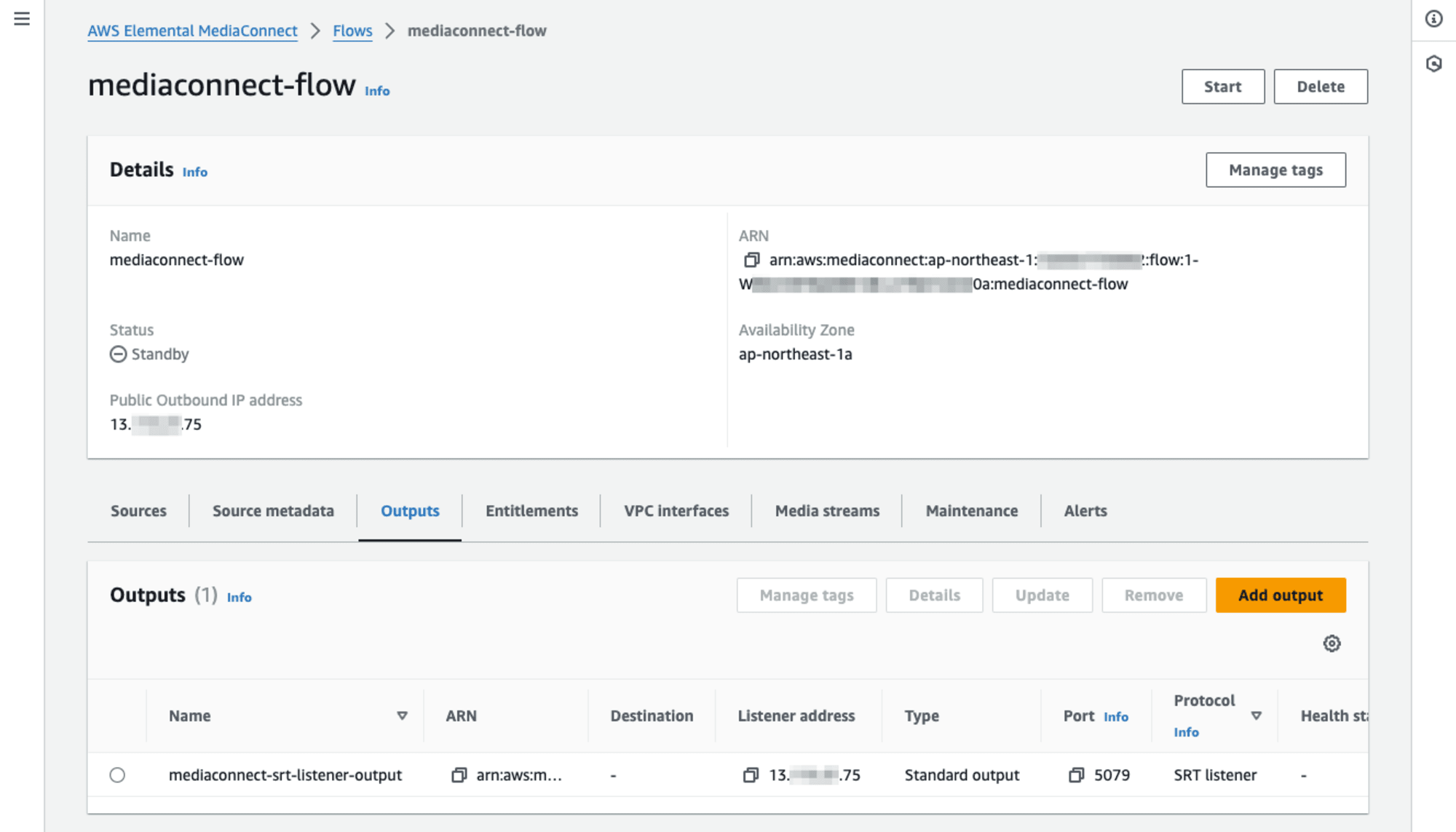
MediaConnectのSRT listenerなOutputが作成できました。このOutputのIPアドレスとポートにMediaLive SRT Caller Input側から接続するかたちですね。

MediaLiveのInputリソースの作成
続いて今回のアップデートの本題、MediaLiveのSRT callerなInputリソースを作成しましょう。
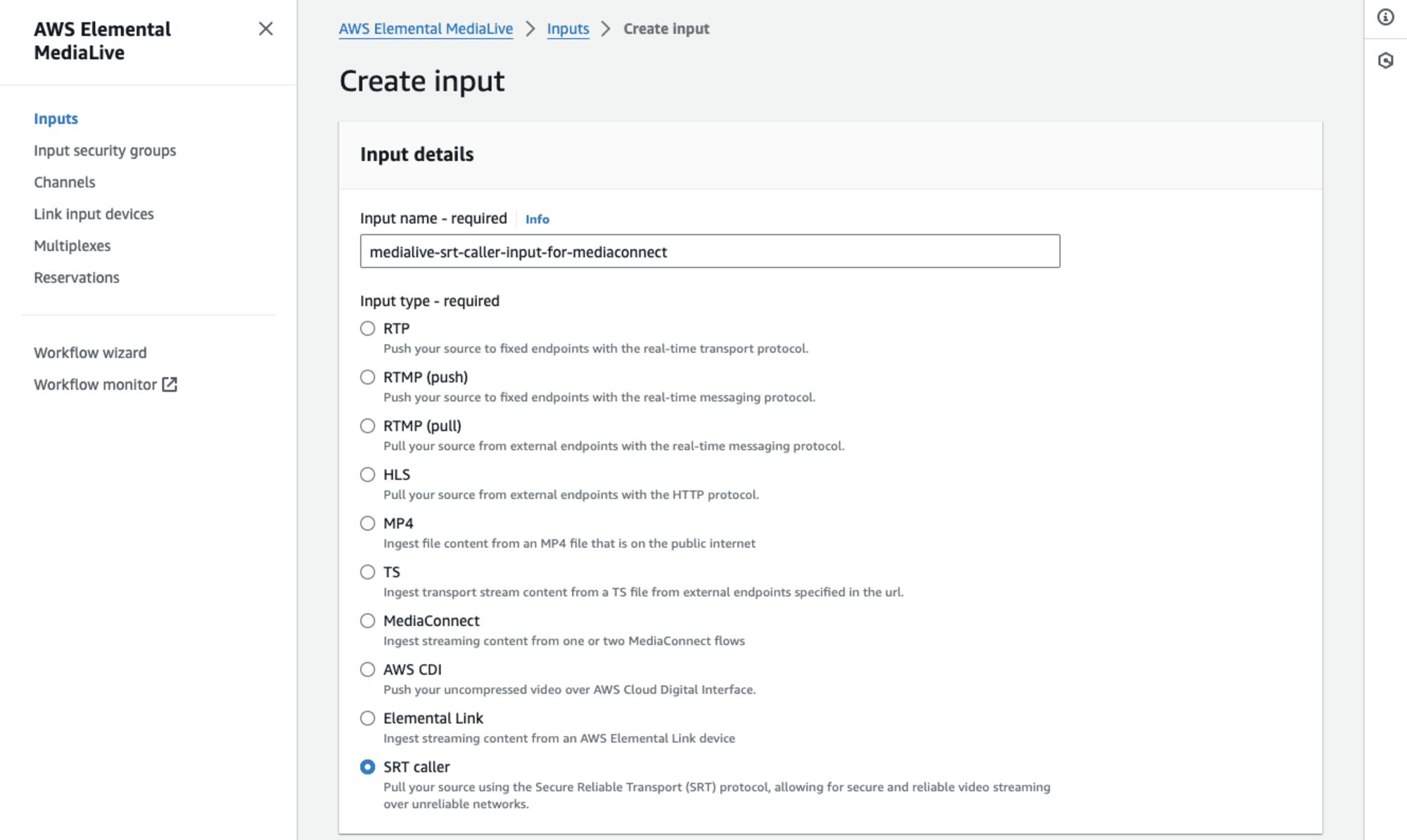
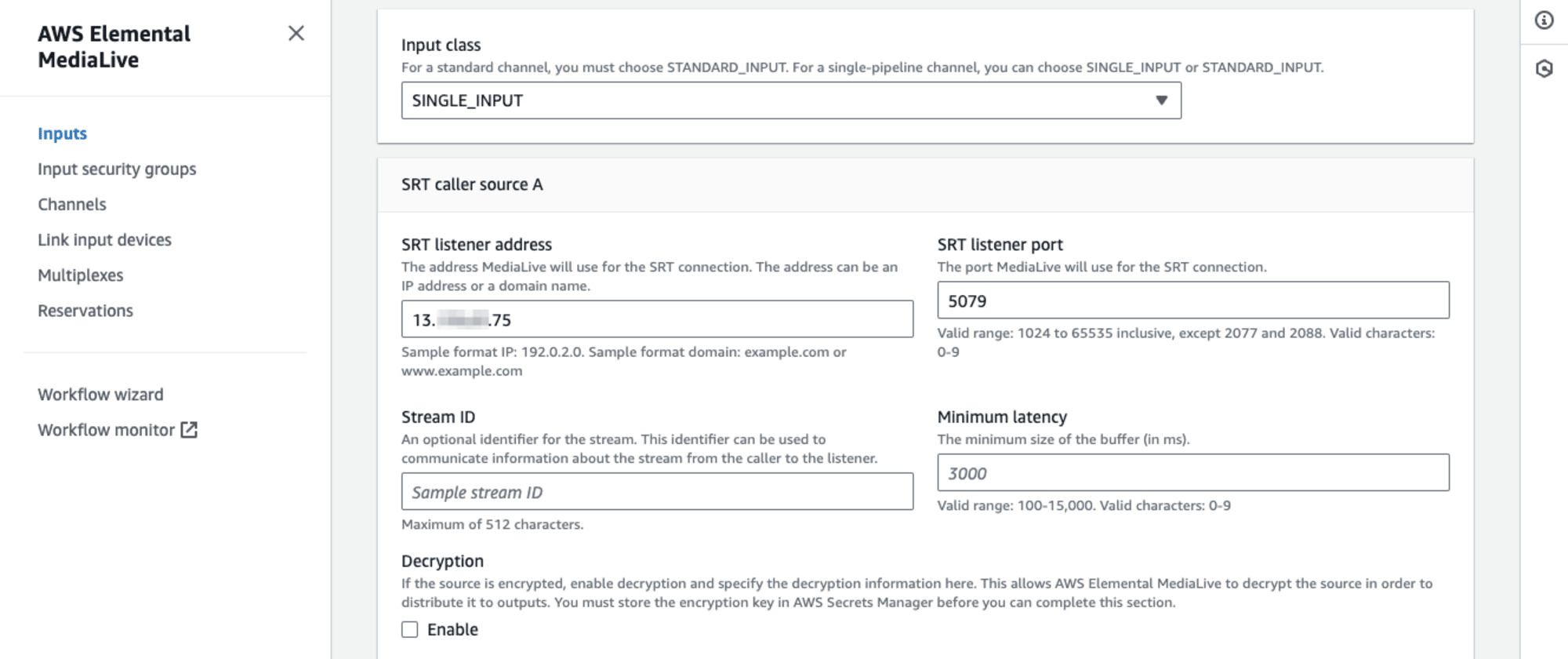
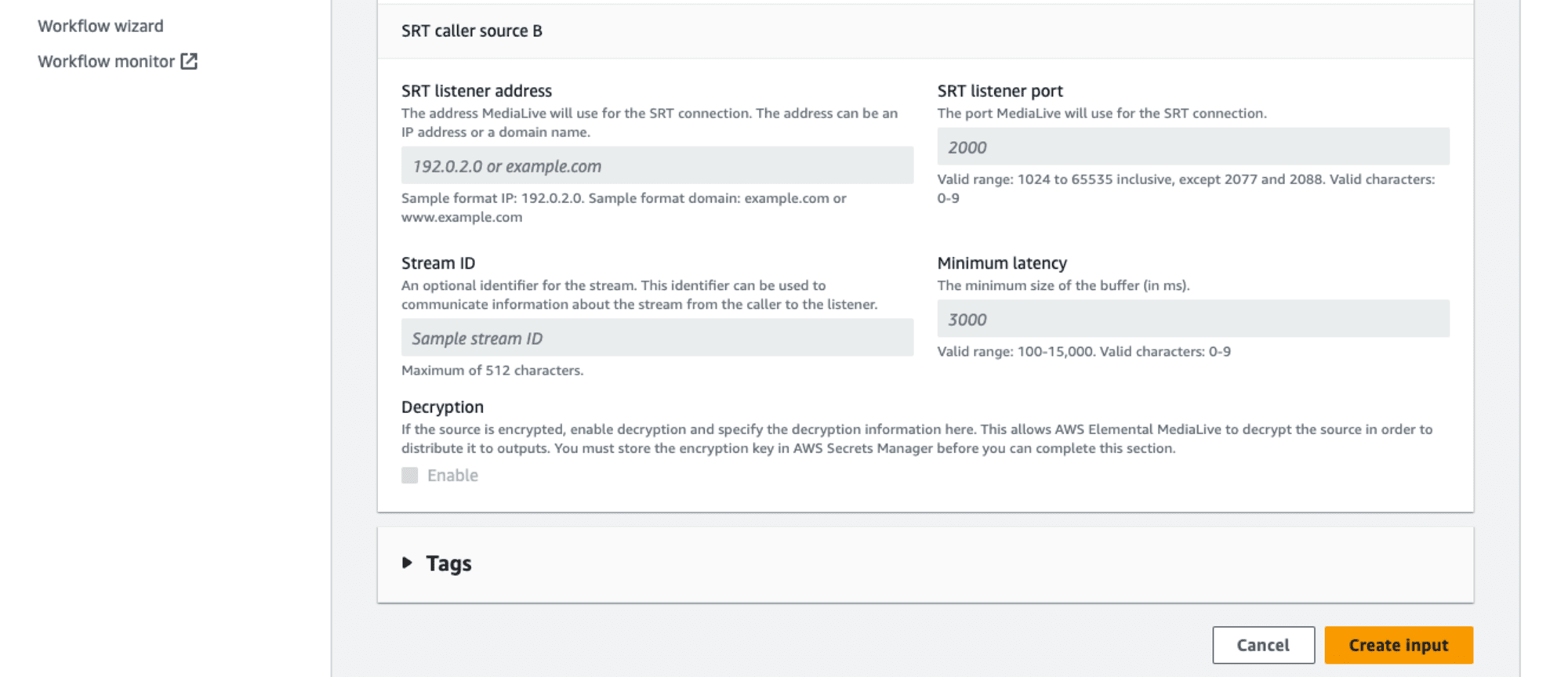
MediaLiveのマネジメントコンソールのInputs画面、[Create input]ボタンから進みます。Input nameを適切に入力し、Input typeでSRT callerを選択します。Input classはSINGLE_INPUTとしました。SRT caller source Aに必要な情報を入力します。SRT listener addressにはMediaConnectのOutputのListener addressを入力、SRT listener portについてもMediaConnect Outputで設定したポート番号(5079)を設定します。



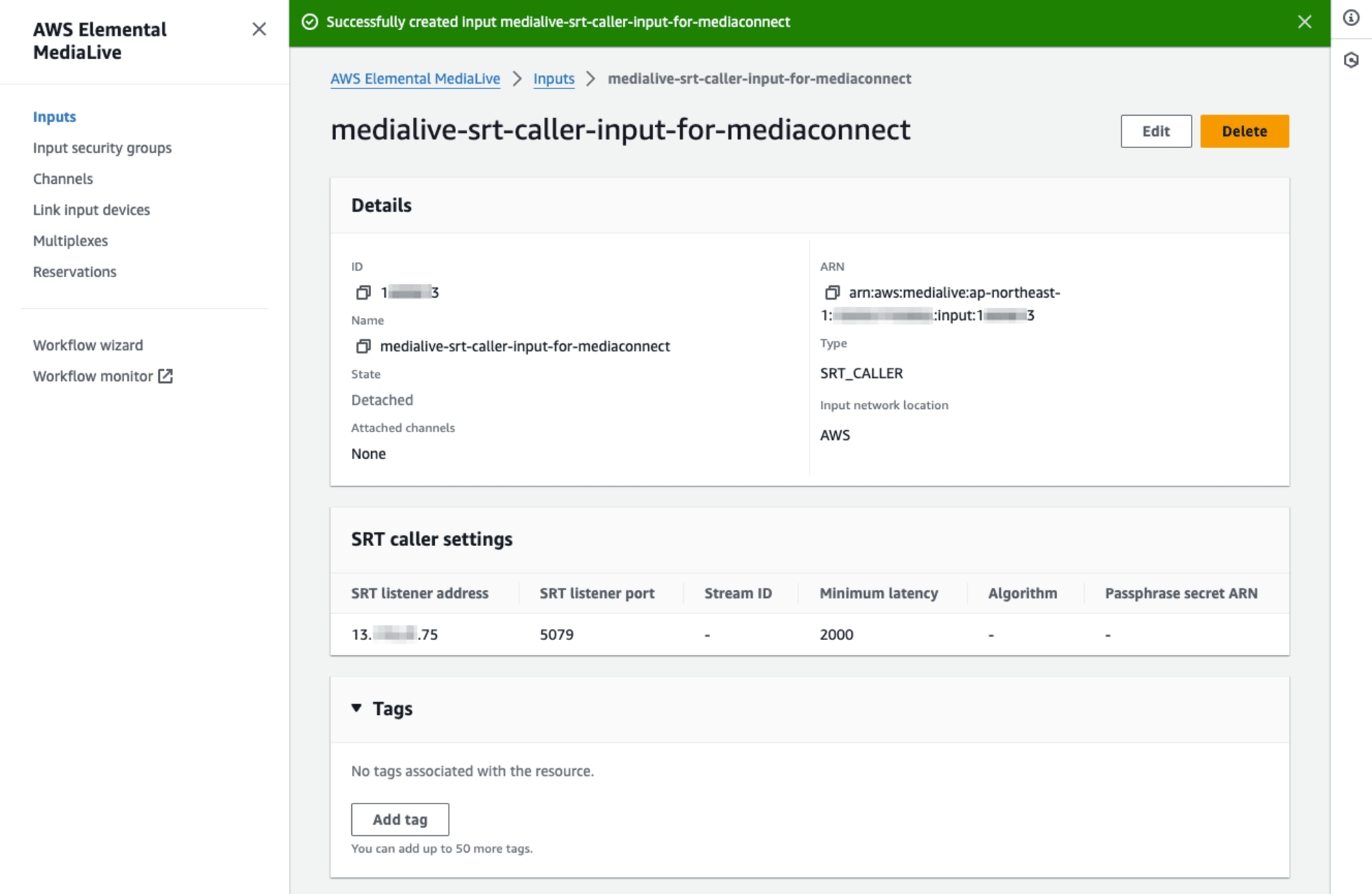
MediaLiveのSRT CallerなInputリソースが作成できました!

MediaLive関連のそのほかリソースの作成
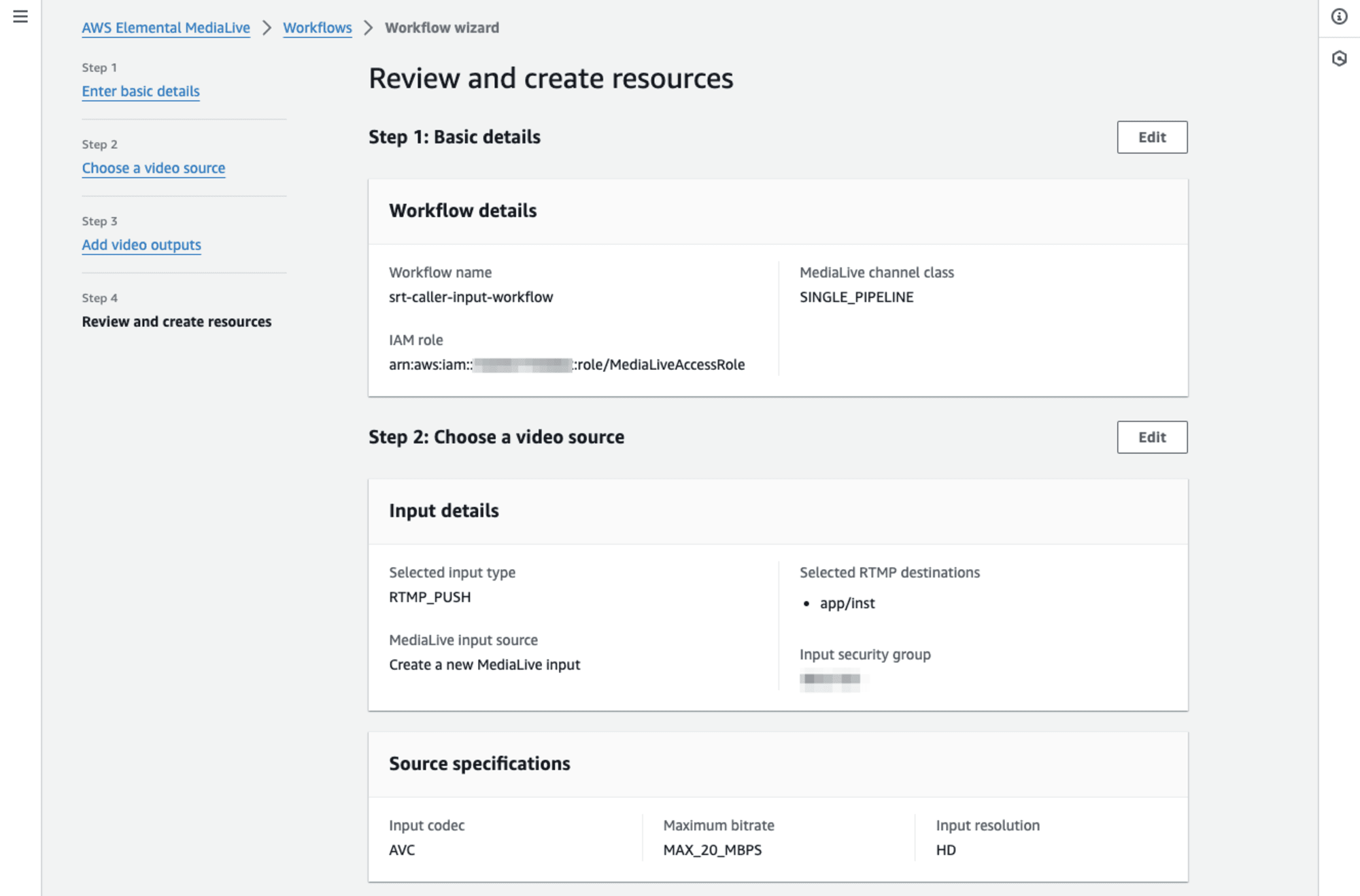
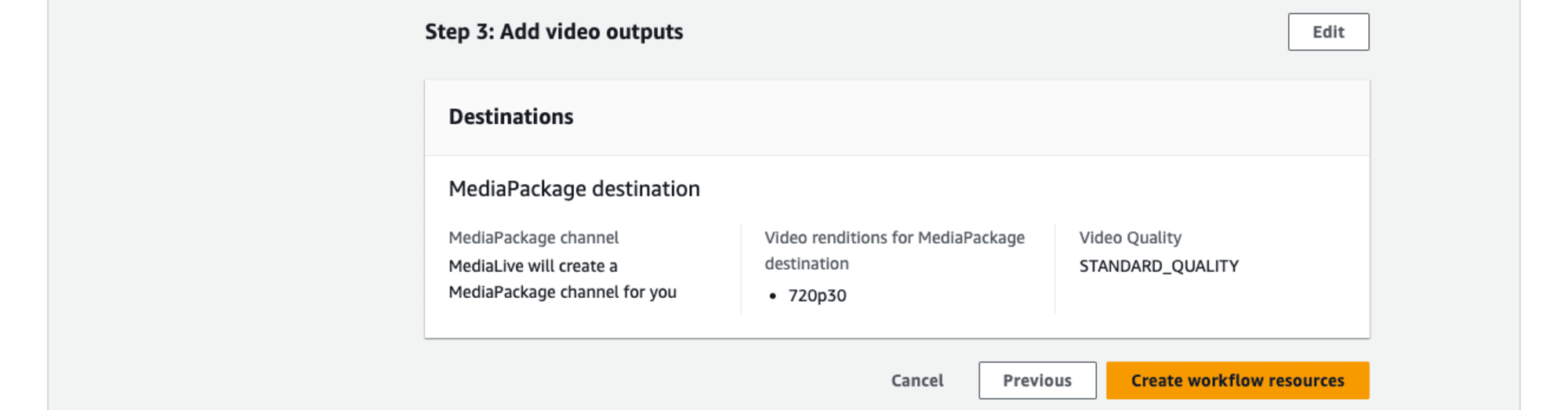
続いてMediaLiveのChannel、ならびに動作確認に必要なリソースを作成します。関連リソースの作成にはMediaLive Workflow Wizardを利用しました。Workflow WizardでInput typeをRTMP (push)としていちどリソース全体を作成し、リソース作成後にChannelに紐づいているInputリソースを先ほど作成したSRT CallerなInputに付け替える、という手順で検証用の環境を準備します。以下、作成したWorkflowのReview画面です。


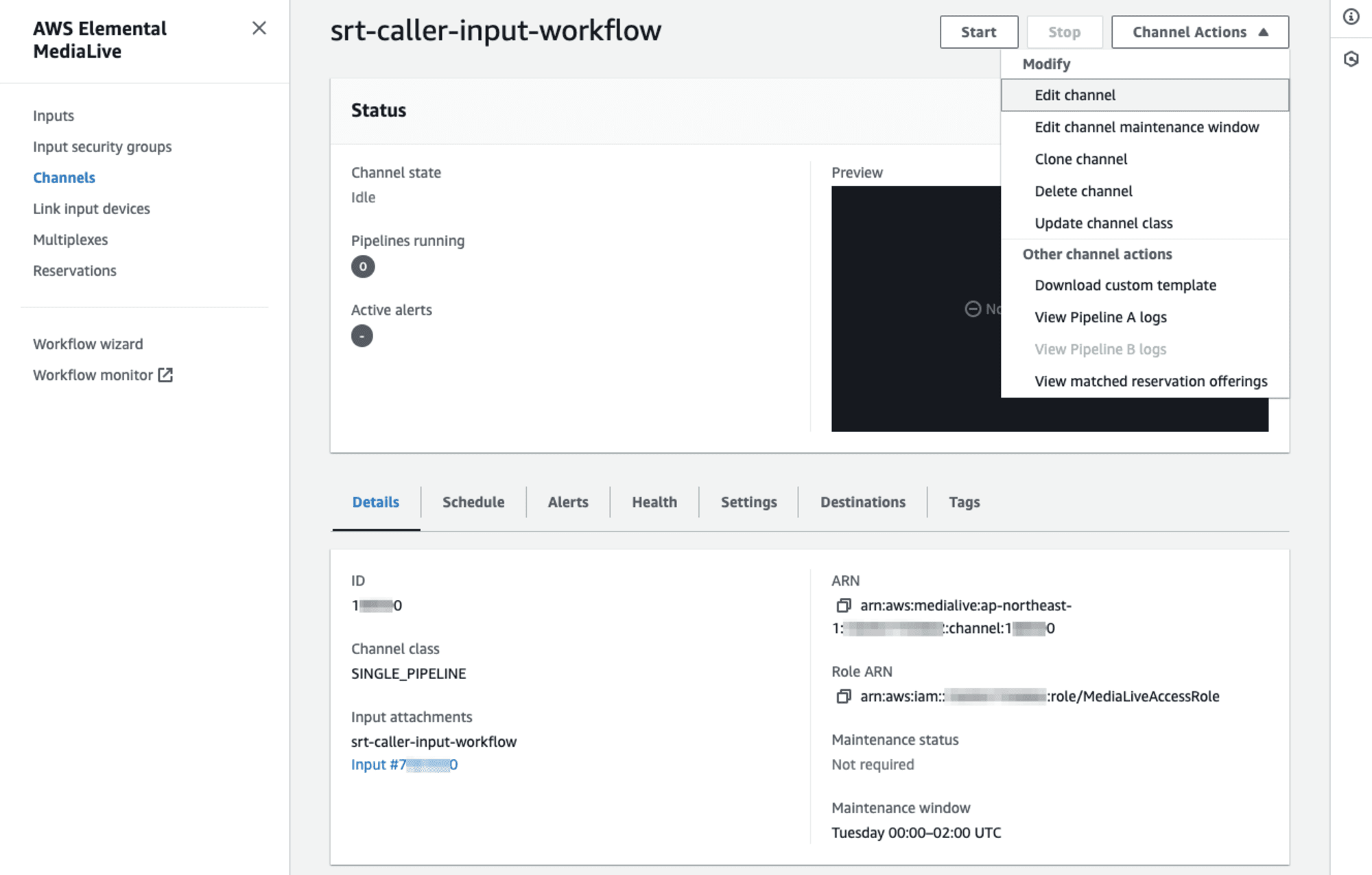
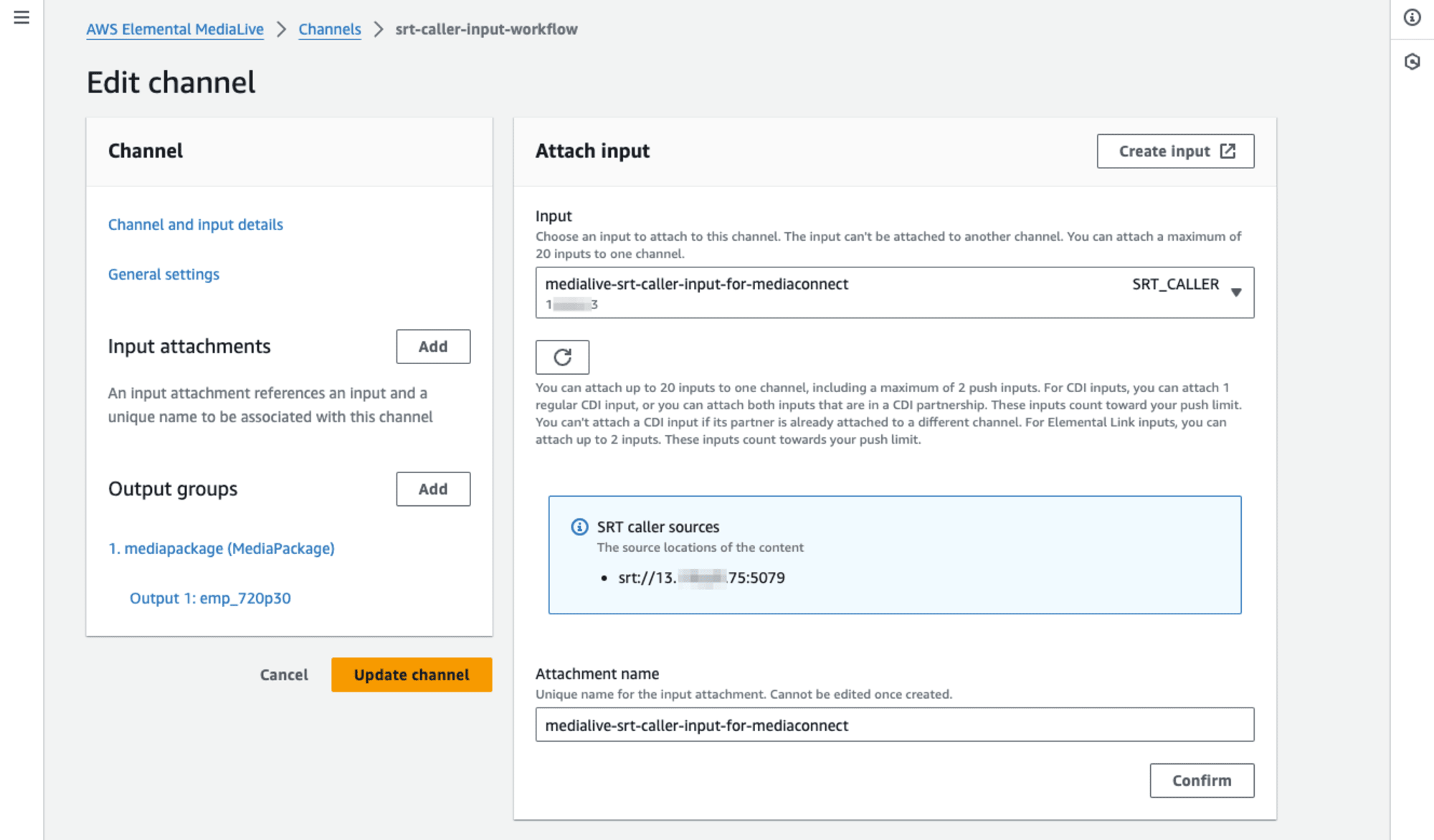
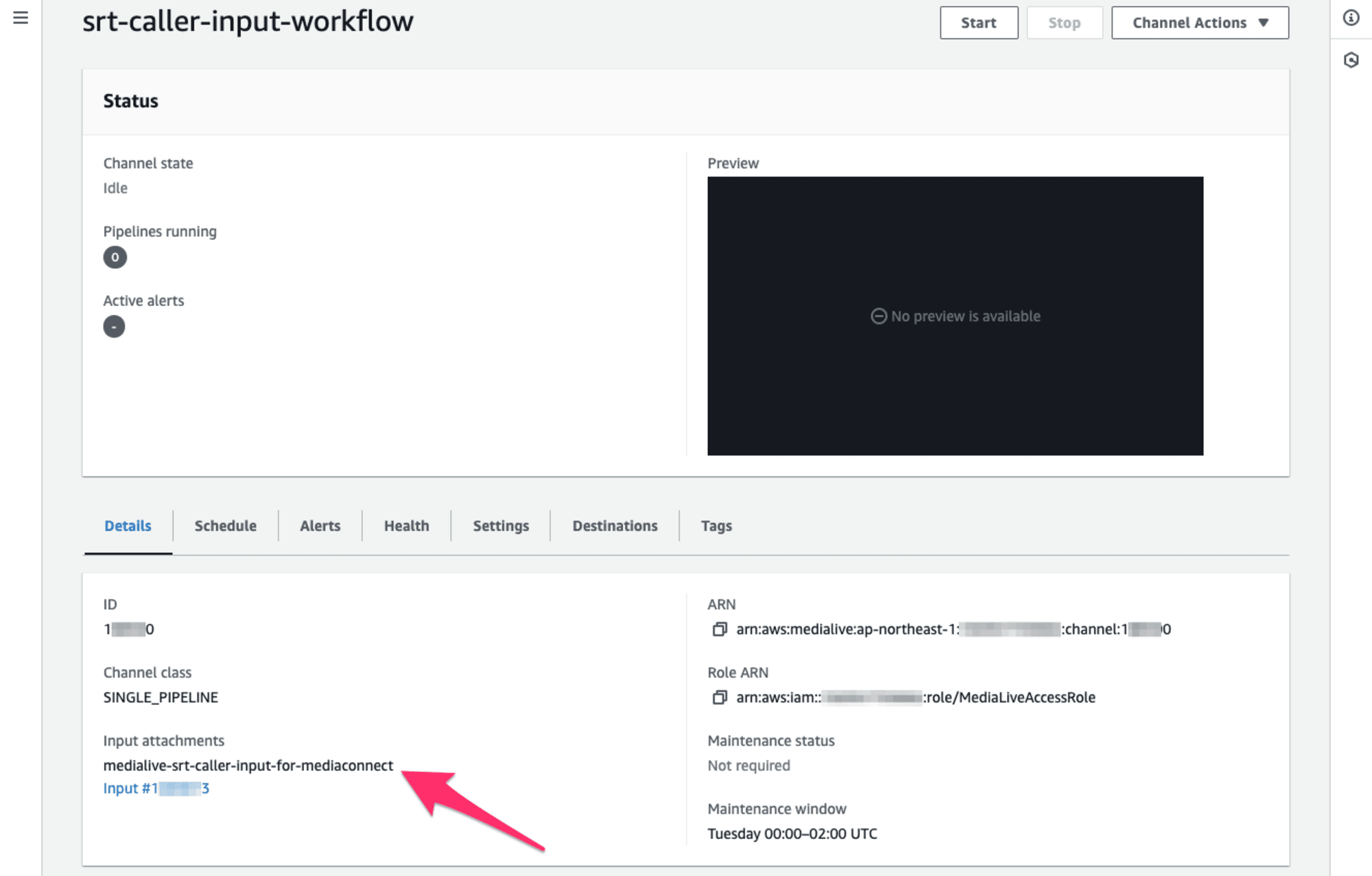
Workflow作成後のChannelです。Workflow作成直後にアタッチされているInputは、Workflowで作成したもの(RTMP (push) Input Typeのもの)ですが[Edit channel]で変更します。アタッチされているInputは[Remove]し、先ほど作成したSRT CallerなInputを選択、[Confirm]して[Update channel]します。



映像を打ち上げて確認
MediaLiveならびにMediaConnectのリソースの準備ができました。MediaLive ChannelとMediaConnect FlowをStartさせ、OBS Studioから映像を打ち上げます。OBS Studioの映像の打ち上げ先はMediaConnect Flow(SRT ListenerなSource)となる点に注意しましょう。
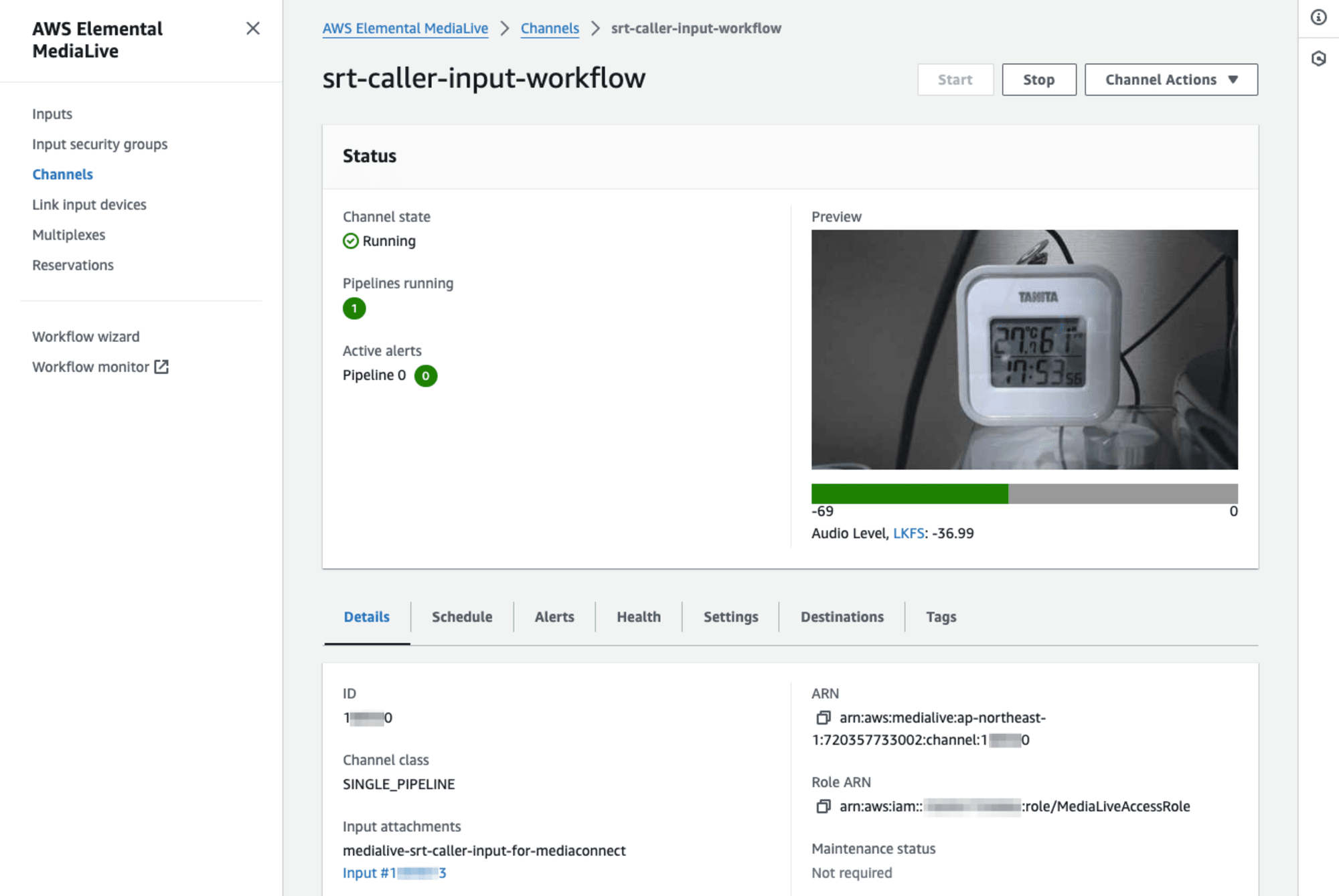
映像を打ち上げたら、MediaLive SRT CallerなInputへの映像入力が問題ないことを確認していきます。まずはMediaLiveのマネジメントコンソールで、入力映像がサムネイルとして表示されているか、またAlertなどが発生していないかを確認します。大丈夫そうですね。

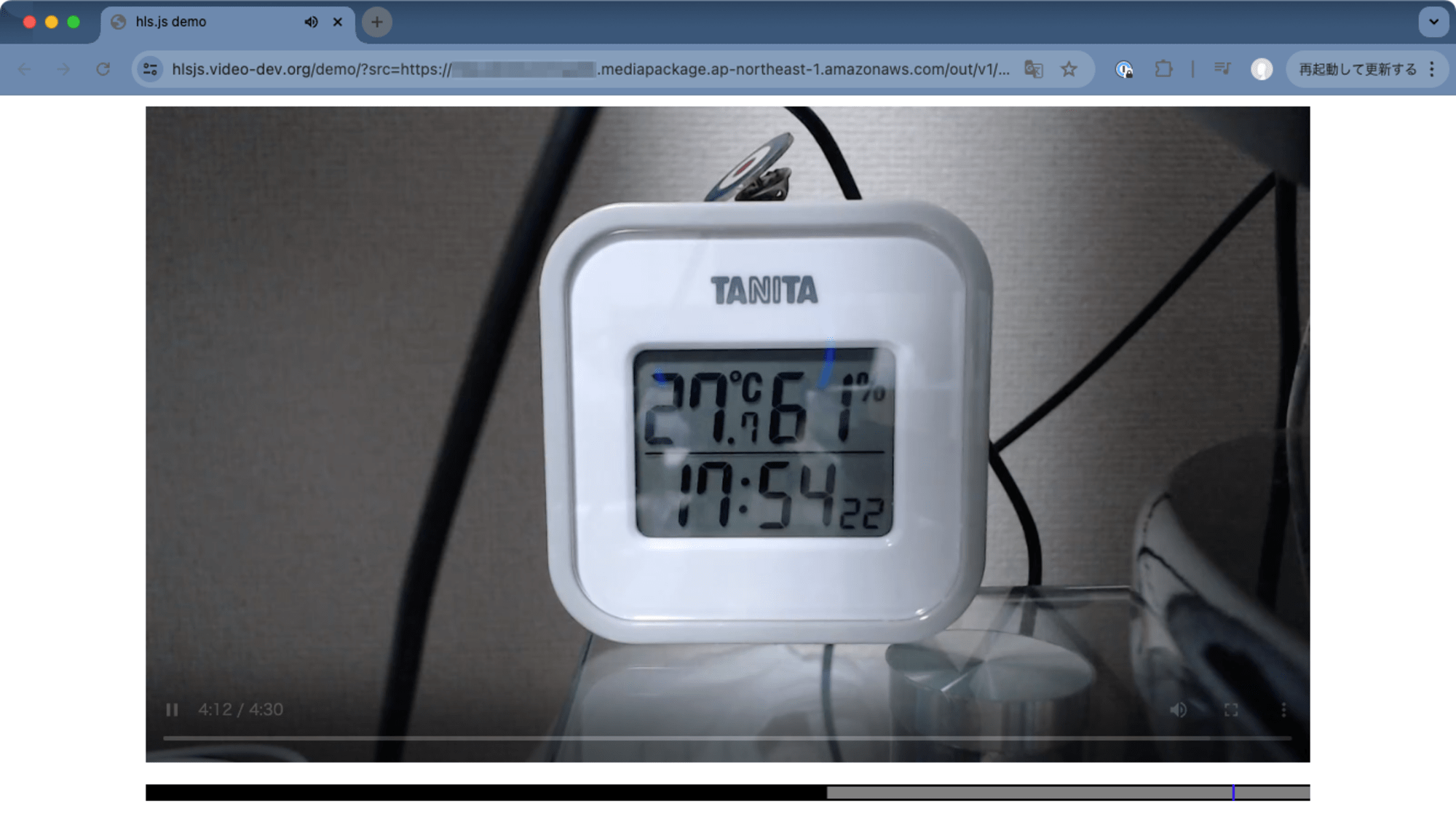
最終的な映像の視聴確認として、Workflow Wizardで作成したMediaPackage HLS endpointのPreview playerで視聴確認しました。MediaConnect経由ですが、MediaLiveにSRTプロトコルで入力した映像が視聴できていることが確認できました!

まとめ
AWS Elemental MediaLiveでSRT CallerなInput typeをサポートしたアップデートについて速報としてお届けしました。喜ばしいMediaLiveのSRTプロトコル対応ですが、(繰り返しになりますが)SRT Callerモードである点に注意しましょう。個人的にはSRT Listenerな映像打ち上げソースを探すのがなかなか大変でした。(実はMediaConnectの他にも、Cloudflare StreamをSRT Listenerな入力元として使えそうだとうい目処はあるのですが、暗号化まわりで少し調査などが必要そうで今回は断念しました。こちらも検証ができればブログエントリとしてまとめたいと思います。)なおMediaConnectについては、Listener対応(2021/03)のあとにCaller対応(2022/09)のサポートがあったと記憶しています。MediaLiveについても、一般的なStreaming Softwareと連携が容易なSRT Listenerのサポートが待ち遠しいところです。








